11. Media Specific CSS
Media Specific CSS
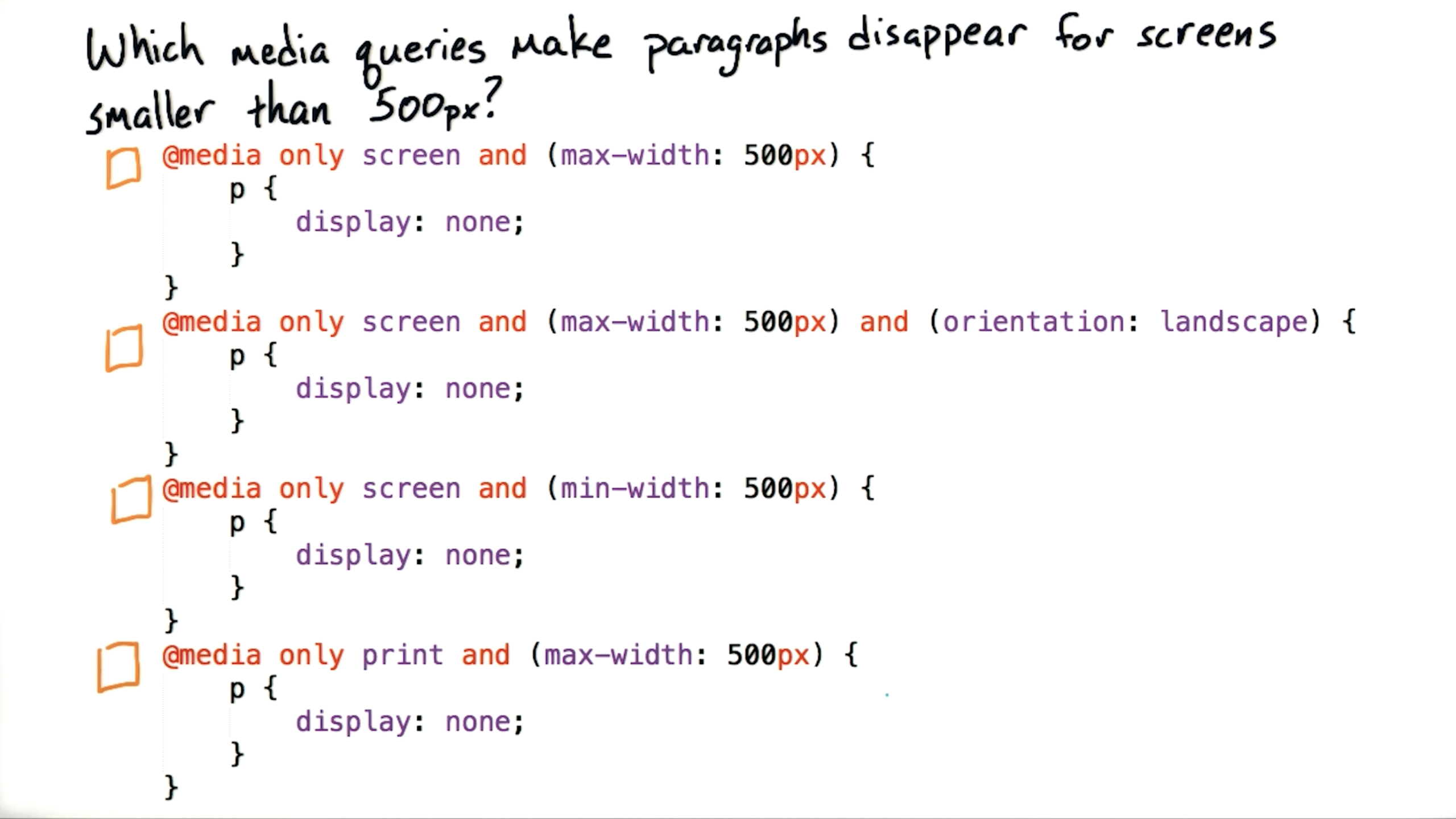
Question:
Start Quiz:

Solution:
INSTRUCTOR NOTE:
You can download the test HTML from the Supporting Materials section below. If it opens in the browser instead of downloading when you click it, you can select view the source and save it to a file (View > Developer > View Source; File > Save Page As…).
Write the css/main.css file so that your page looks like the one in the video.
If your browser width doesn't go below 400px wide, you can test the view in Chrome's device emulator as described here: